Les data en forme
Une veille très pédagogique cette semaine, avec des conseils agrémentés de charmants exemples afin de réaliser les meilleures infographies et visualisations, et des pistes concrètes pour envisager la manière la plus efficace de pratiquer le journalisme de données en équipe.
Une fois n’est pas coutume, nous allons ajouter une pincée de pédagogie à cette chronique hebdomadaire, 37e du nom et bonne première pour juillet. Et on en profite pour souhaiter de bonnes datavacances à tous nos lecteurs, comme ça on n’oubliera pas.
Discours de la méthode
Pour démarrer gentiment, explorons les 10 étapes pour élaborer une infographie du tonnerre [en] par Josh Smith, membre de l’éminent studio de design new-yorkais Hyperakt (dont on vous a récemment parlé). Ces dix étapes ont été mises en pratique au sein de cette agence grâce à l’expérience acquise dans le temps. Au vu de notre propre activité plus modeste de producteurs d’infographies (comme ici, ici ou encore ici), il nous semble que cette chronologie soit particulièrement appropriée pour tout projet “data” – infographie ou autre. Les 10 étapes pour faire un projet data selon Hyperakt : 1) récolter les données 2) tout lire 3) trouver le petit truc narratif 4) identifier les problèmes 5) créer une hiérarchie 6) faire une maquette 7) choisir un format 8) déterminer une approche visuelle 9) peaufinage et tests 10) publication. Le plus intéressant se trouve naturellement dans la démonstration cachée entre les titres.
Mise en pratique
Et pour mettre immédiatement en application cette méthode, nous avons repéré cette semaine trois infographies au style fort différent, mais qui nous semblent toutes particulièrement réussies.
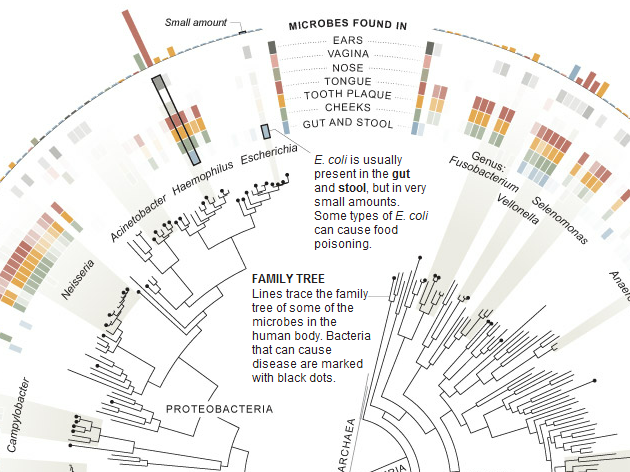
La première, pondue par les maîtres en la matière : le New York Times, qui dépeint en une seule fresque les Résidents invisibles [en] décrits par le projet Microbiome Humain de l’Institut de la santé étasunien. Le défi était pour le moins colossal, puisqu’il s’agissait ici de représenter en une seule infographie un panorama général des microbes classés par familles, par localisation dans le corps, par quantité et par fréquence. Au final, le choix d’enfermer l’arbre de catégorisation naturel dans un cercle permet une représentation claire que n’aurait pas forcément permis un autre modèle géométrique. Ça n’a pas forcément l’air comme ça, mais le boulot de designer informationnel (so chic) c’est quand même un boulot compliqué.
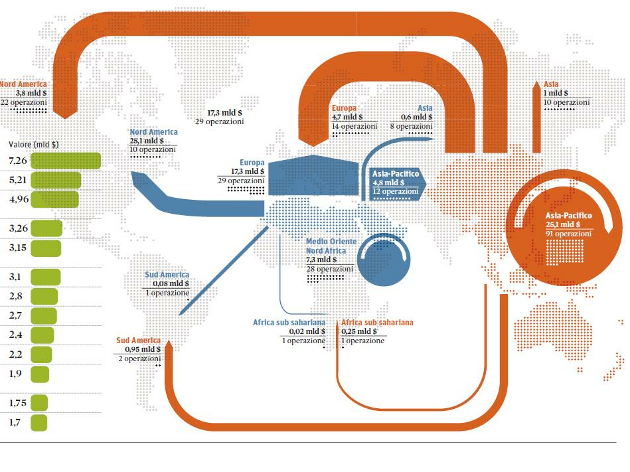
Deuxième infographie, imaginée par l’équipe très efficace de l’Open Data Blog d’il Sole 24 ore : les investissements des fonds souverains, une affaire de 81 milliards [it] qui s’accroche à la gageure de mettre en peinture ce mécanisme de circulation du gros argent entre les pays qui disposent des réserves et les sociétés ou pays qui ont besoin de liquidités. Là encore, la scénarisation de l’infographie est plus ardue qu’elle n’en a l’air, car elle doit être légère en restant fidèle à la complexité des données, et elle doit être… jolie. Et de ce côté, c’est donc plutôt réussi.
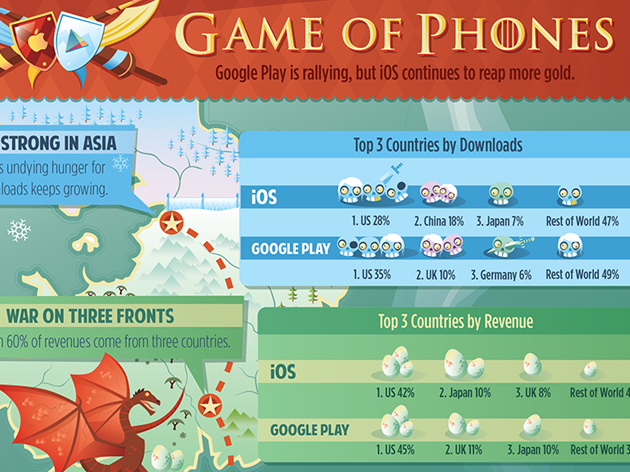
La troisième infographie sélectionnée cette semaine est Game of Phones [en], une illustration chatoyante de la guerre sans merci que se livrent Apple et Google à travers leur plate-forme de téléchargement mobile. Le scénario, imaginé par la boîte d’analyse de données App Annie, consiste à poser des chiffres sur une cartographie imaginaire : il est assez courant. L’idée ici est naturellement de livrer un clin d’oeil médiéval à la série TV du moment en dessinant les contours d’un continent improbable à l’esthétique très ludique.
De l’interactivité
La visualisation de données n’est pas en manque de littérature non plus cette semaine. La lecture du papier en trois parties de Ben Jones, Data Visualisation : clarté ou esthétique ? [en] pose les bases d’une réflexion centrale du journaliste de données lorsque vient le moment de déterminer la meilleure façon de représenter une série de chiffres. L’auteur offre une grille de raisonnement qui prend en considération les atouts et les travers de la représentation lorsqu’elle privilégie un aspect plutôt qu’un autre (clarté ou esthétique, donc). Et synthétise des pistes pour marier au mieux ces axes en prenant en compte un troisième non moins important : l’impact causé par la visualisation.
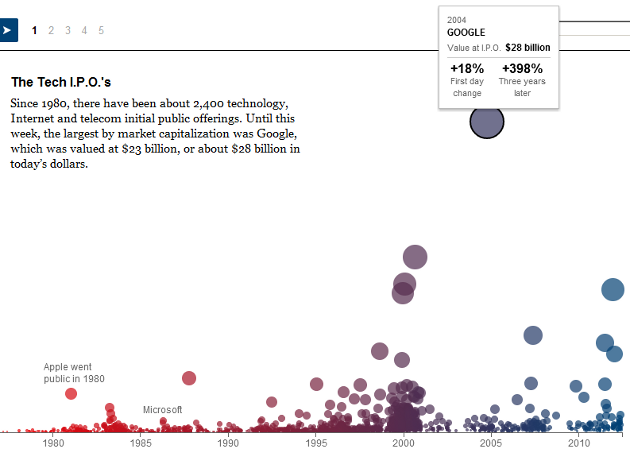
Partant de cet enrichissement, on apprécie d’autant mieux lorsque le travail du journaliste de données est fortement documenté au point de dévoiler le cheminement in extenso qui a conduit une simple idée de représentation dynamique de la donnée à sa matérialisation finale sur le site (là encore) du New York Times. La dataviz en question date du 17 mai dernier et illustre l’introduction en bourse de Facebook en démontrant comment s’est déroulée celle de 2 400 autres sociétés “techno” et comment leur valeur boursière a évolué après trois ans. Sans surprise avec le NYT, c’est propre, clair, sans fioritures. Et il est donc particulièrement passionnant de se précipiter sur le blog de Kevin Quealy parce qu’il y conserve la trace de toutes les étapes de création de la visualisation pensée par la journaliste Amanda Cox et de sa petite équipe – et le processus créatif pour représenter des données assez complexes est d’autant plus intéressant à comprendre qu’on saisit bien la force des éléments coercitifs mentionnés plus haut : en gros ça doit être beau, mais ça doit être clair, mais ça doit être percutant.
Twitter superstar
Deux visualisations de données élaborées autour de Twitter ont tenté, elles aussi, d’adopter les bons principes de la semaine – en ne réussissant pas nécessairement à convaincre sur tous les fronts.
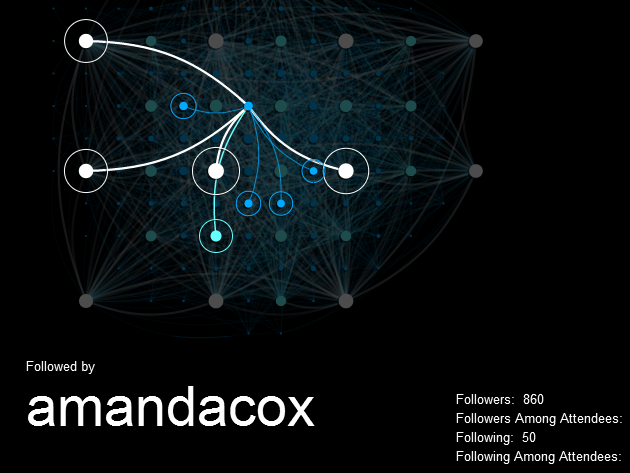
La première performance a été réalisée par Jeff Johnston. Son défi : représenter graphiquement les liens [en] qui unissent via Twitter les participants du festival Eyeo et mettre en couleurs l’évolution de ces relations à la suite de la manifestation. À défaut d’être très clair, au moins c’est joli.
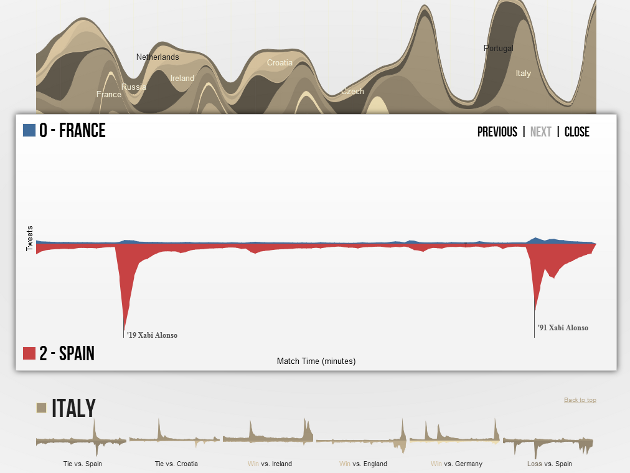
Deuxième bel ouvrage, pondu par Nicolas Belmonte, est celui matérialisé à l’occasion de la fin de l’Euro de football : le “streamgraph” #Euro2012 montre “simplement” le nombre de tweets échangés durant la compétition en introduisant le paramètre lexical dans son analyse. Le plus intéressant ici est bien sûr que le dispositif capte quelle équipe est mentionnée pour chaque match et à quel moment du match ces mentions se produisent. À défaut d’être très joli, au moins c’est clair.
Beau job
Nous terminerons cette semaine 37 avec une présentation (meow) très complète et une réflexion non moins passionnante sur le(s) métier(s) du journalisme de données : les huit chapeaux de la visualisation de données [en]. Plus qu’un simple agrégat d’idées sur la meilleure manière de représenter la data, nous avons là un alignement convaincant d’arguments militant en faveur de la constitution d’un journalisme de données d’équipe tel que nous le pratiquons chez Owni, préférant la somme de talents hors-norme plutôt que la structuration indivise de combattants compétents en tous points mais spécialistes d’aucun. À ajouter, donc, à toutes ces lectures estivales qui réchaufferont les cœurs et les esprits.
Tous les épisodes précédents des Data en forme.
Paulette sur Twitter | Paulette sur Facebook | Paulette sur Pinterest










Laisser un commentaire